이미지 파일을 효율적으로 저장하고 전송하기 위해서는 파일 사이즈를 줄이는 것이 필요합니다. 오늘 소개할 내용은 온라인으로 다운로드 없이 JPEG, PDF, GIF, PNG 파일의 사이즈를 효과적으로 줄이는 사이트인 컴프레스 Jpeg입니다.
Compress Jpeg (컴프레스 제이피이지) 사용방법

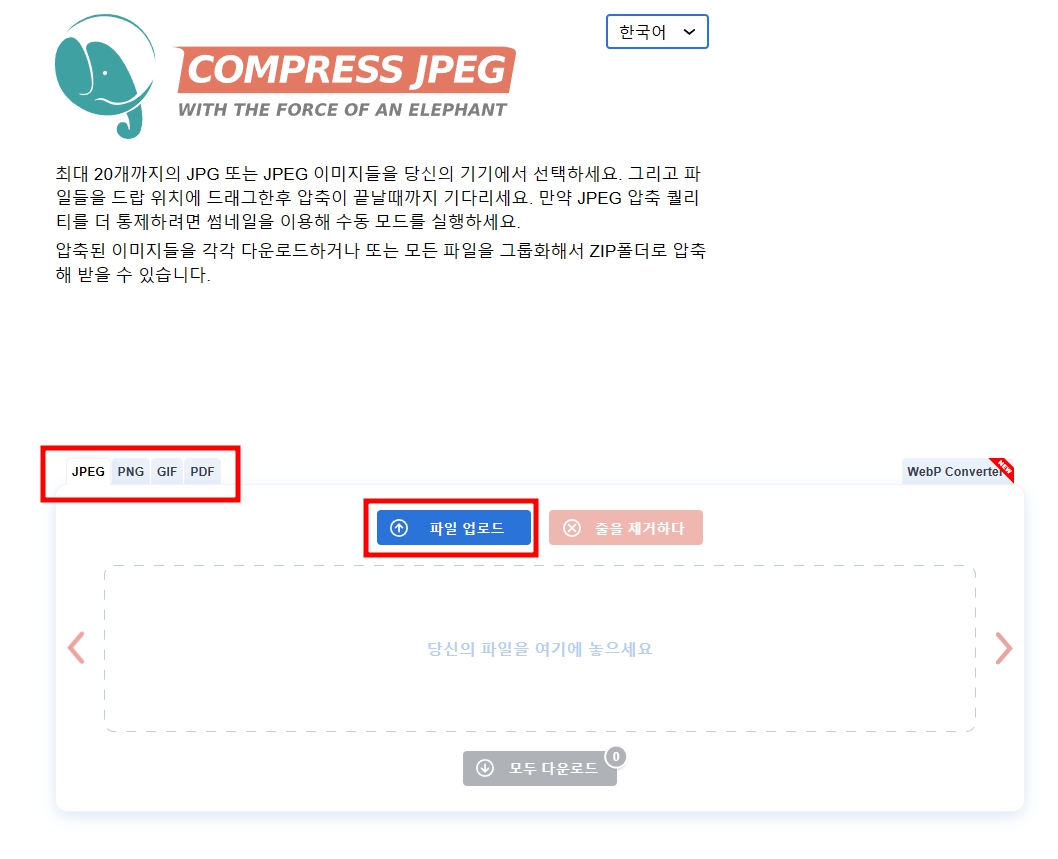
컴프레스 제이피지의 페이지 구성은 굉장히 심플하게 되어 있습니다. 상단의 언어선택에서 한국어를 선택할 수 있어서 더 손쉽게 이용가능합니다. 한 번에 최대 20개까지 압축할 수 있고, 압축 후에는 압축된 이미지들은 각각 다운로드하거나 또는 모든 파일을 그룹화해서 ZIP 폴더로 압축할 수 있습니다. 압축 가능한 파일 확장자는 JPEG, PNG, GIF, PDF파일이 있습니다. 무엇보다 파일 압축 시에도 파일의 손상이 거의 없이 용량을 줄여주어 매우 유용하게 쓸 수 있을 것 같습니다.
그럼 얼마나 압축이 가능한지 한번 해보겠습니다.
파일 업로드를 눌러 압축할 파일 선택하거나 드래그로 폴더에서 끌어다 놓아줍니다. 다른 것은 할 필요 없이 그저 파일을 선택해 끌어다 놓는 것으로 압축이 시작됩니다.
압축 가능한 파일의 확장자는 jpeg, PNG, GIF, PDF인데 먼저 이미지파일인 JPEG파일을 압축해 보겠습니다.

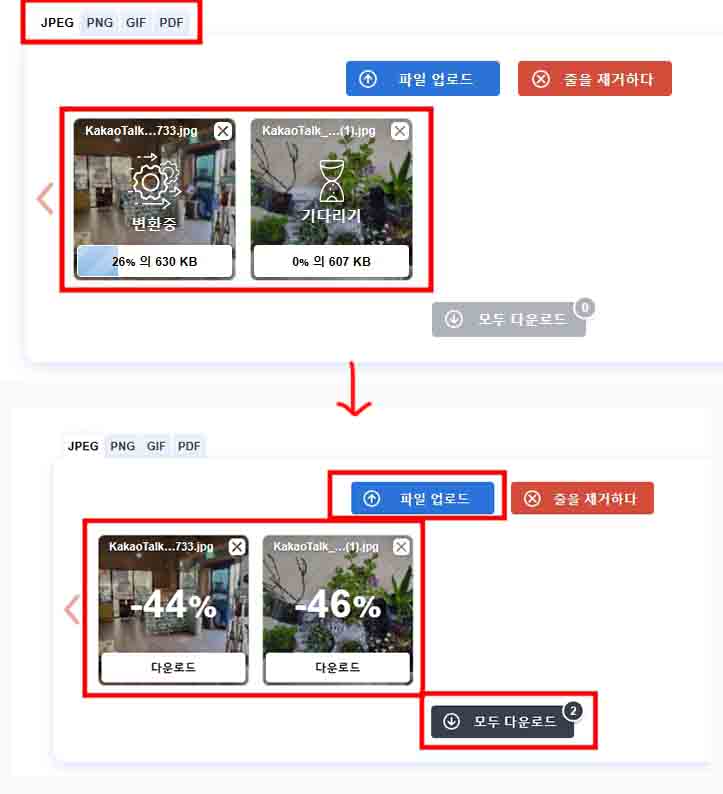
파일을 끌어다 놓으면 자동으로 압축이 진행되며 시간도 많이 걸리지 않습니다. 파일의 용량이 클수록 압축율도 높아집니다. 처음 6MB 용량 이미지가 압축 후 약 50%가 줄어든 3MB 사이즈로 압축이 되었습니다.
그러면 이미지의 손실은 얼마나 될까?
이렇게 파일의 사이즈를 줄이는 작업을 할 때 어쩌면 가장 중요한 점은 '파일의 손상이 얼마나 적은가' 일 것입니다.

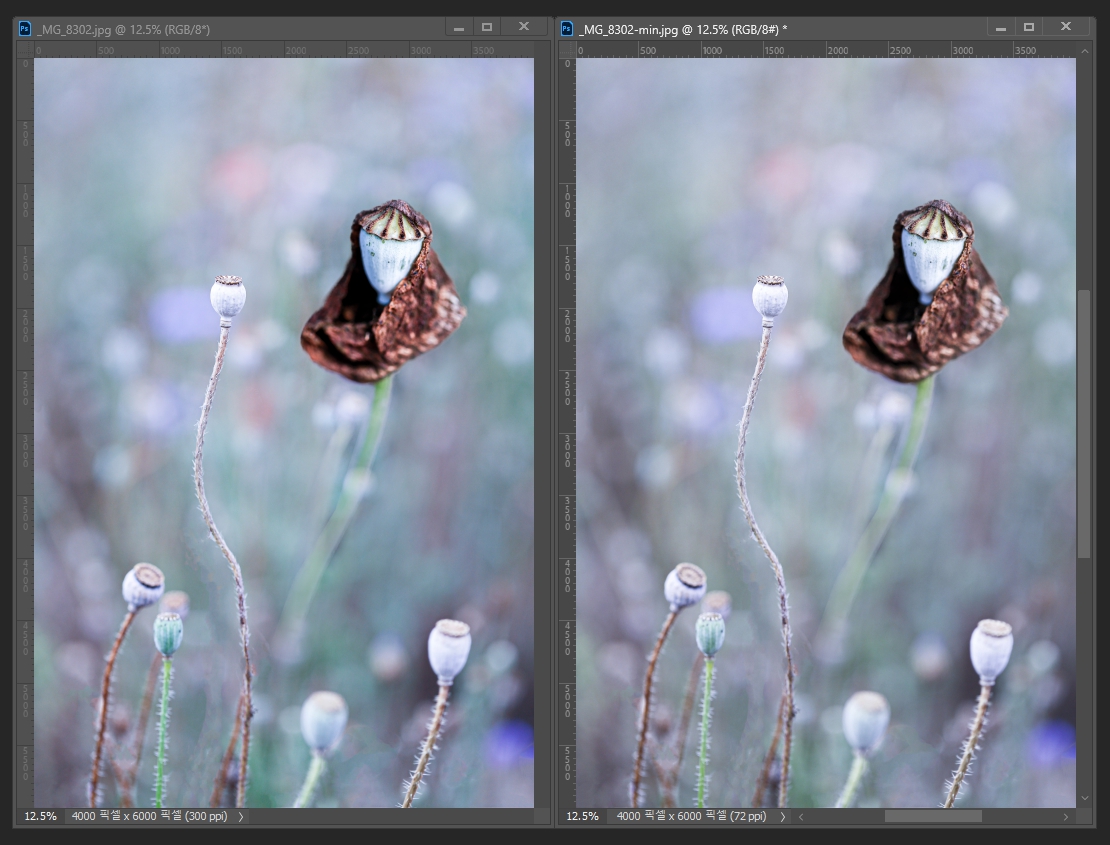
차이가 느껴지시나요? 왼쪽은 11MB 사이즈의 사진이고 오른쪽은 90% 압축 후 1MB 사이즈의 사진입니다.
약간의 색감의 차이만 나고 크게 깨지거나 달라져 보이지 않습니다. 밑의 사진 정보 부분에 11MB 사진은 해상도가 300 dpi로 나와있고 오른쪽 1MB의 사진의 해상도는 72 dpi라고 되어있네요.
컴프레스 (COMPRESS) JPEG 수동모드 사용하기

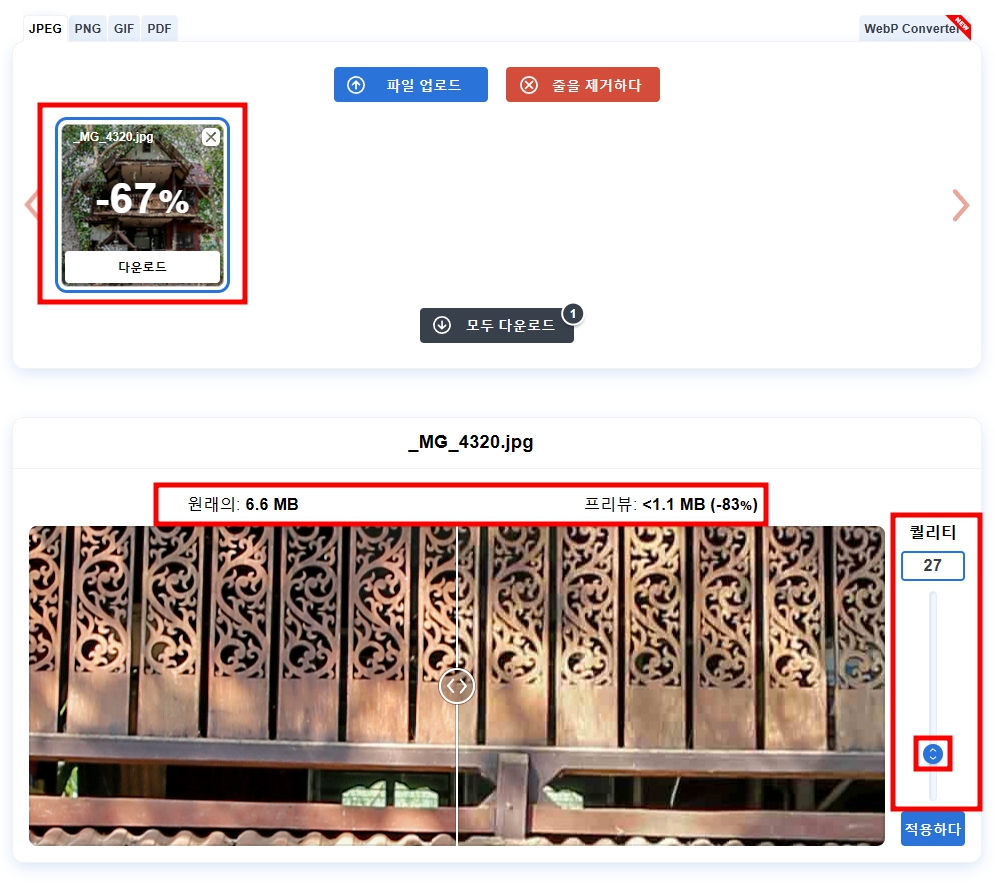
그리고 이 COMPRESS JPEG의 가장 좋은 기능은 바로 이 수동 모드입니다. 파일 업로드 후 바로 압축이 진행되지만 바로 다운로드하지 않고 썸네일을 클릭하면 수동모드로 바뀌게 됩니다. 수동모드는 화면의 아랫부분에 바로 나타나며 퀄리티의 위아래 화살표를 움직여 내가 원하는 만큼의 사이즈를 조정할 수 있습니다.
퀄리티는 낮추면 낮출수록 용량은 줄어들겠죠? 보통 파일의 사이즈를 줄일 때 내가 원하는 용량만큼 줄일 수 없다는 점이 가장 단점이었는데 컴프레스(COMPRESS) JPEG는 그 단점이 없네요.
한번 이미지의 용량을 줄인 파일은 다시 줄여지지 않으니 만족할 만큼 사이즈가 줄어들지 않으셨다면 꼭 이 수동모드를 사용해 보시기 바랍니다.
컴프레스(COMPRESS) JPEG 수동모드 사용 정리
- 파일 업로드 후 압축이 진행된 뒤 다운로드 하지 않고 썸네일을 클릭한다.
- 화면의 아랫부분에 수동모드가 생성된다.
- 원하는 크기만큼 이미지의 퀄리티를 보며 퀄리티 탭의 화살표를 위아래로 움직인다.
- 마음에 드는 사이즈가 되었다면 적용하다를 누른다.
- 썸네일의 퍼센티지를 확인 후 다운로드를 누른다.
보통 이미지의 사이즈를 줄이는 작업이 필요한 곳은 다른 곳으로 업로드할 때 가장 많이 사용하기 때문에 이 정도로 이미지의 큰 손실 없이 압축이 된다면 상당히 유용하게 잘 사용할 수 있을 것 같습니다.
컴프레스 JPEG는 무엇보다도 GIF 파일이나 PDF파일의 용량을 줄이는 것도 매우 쉽게 할 수 있으니 유용하게 사용하시면 좋을 것 같습니다.
'유용한 사이트' 카테고리의 다른 글
| 청소년 전자책 무제한 무료 이용하기-이북드림 사용 방법 (0) | 2023.07.05 |
|---|---|
| 주정차 단속 알림 서비스 전국 가입 도우미, 휘슬-불법 주정차 단속 알림 (0) | 2023.06.20 |
| 워드 파일을 PPT로 바꾸기 - 난이도 하, 매우 쉬움 (0) | 2023.02.08 |
| 모바일 팩스 보내기 - 하나 모바일 팩스, 3개월 무료 사용하기 (0) | 2023.02.06 |
| pdf 파일 병합하기, 합치기 - 다운로드 필요 없음 (0) | 2023.01.28 |




댓글